Week 31 Dashboard
- Add the Room API docs to the dashboard. Copy pre-filled code snippets from the API reference directly from the Room detail page.
- Optimize the width of rooms, schemas, and webhooks lists when a detail view is opened for more comfort on medium-sized screens.
Documentation
- Updated How to modify Storage from the server for Liveblocks 2.0.
- Fixed various typos.
- Show public/secret keys within the Bash code snippets for connected users.
Week 30 v2.4.0
- Add vanilla Comments and Notifications APIs to
ClientandRoom, enabling these products outside of React.
Documentation
- Add info on new Comments and Notifications methods in
@liveblocks/clientAPI reference. - Add info on typing thread metadata to React UI API reference.
- Various small fixes.
Dashboard
- Add room search functionality in the Rooms tab of a project.
- Include creation dates in the rooms table list.
- Fix number formatting issues for document sizes.
- Implement sorting options by room ID, last connection date, comments count, documents size, and creation date.
- Improve date formatting across the dashboard. Now using more human-readable relative dates, with absolute dates displayed on hover.
- Display the number of currently online users on the room details page.
- Add room deletion option in the detail page menu.
- Improve rooms table list responsiveness on mobile.
- Add vanilla Comments and Notifications APIs to
Week 29 v2.3.0
-
New default components:
AnchoredThreadsandFloatingThreadsto display threads that are tied to a specific part of the document, similar to Notion, Linear, etc:FloatingThreadsdisplays floatingThreadcomponents below text highlights in the editor.AnchoredThreadsdisplays a list ofThreadcomponents vertically alongside the editor.- These components can be used in the same application to create a UI that works on both mobile and desktop.
-
Add
useDeleteInboxNotificationanduseDeleteAllInboxNotificationshooks. -
Fix
resolvedquery not being applied when filtering threads withuseThreads. -
Various refactorings to Suspense internals.
-
Add "Delete notification" action to
InboxNotification. -
Hide "Mark as read" action in
InboxNotificationwhen already read. -
Improve keyboard navigation within emoji pickers.
-
Add
deleteInboxNotificationanddeleteAllInboxNotificationsmethods.
Examples
- Added delete all notifications button to notifications examples.
Documentation
- Open the config file by default in the interactive broadcasting events tutorial.
Website
- Fix changelog images on mobile.
-
Week 28 Week 27 v2.2.0
We are making
resolveda first-class citizen property on threads, for more information about this change please read our Upgrade Guide for 2.2.-
Add
useMarkThreadAsResolvedanduseMarkThreadAsUnresolvedhooks. -
Support
query.resolvedwhen filtering threads. -
The
useStorageStatushook now also has a{ smooth: true }setting to make building calm UIs with it a bit easier. -
The
useClient()hook is now also available for users ofcreateRoomContext()and/orcreateLiveblocksContext(). -
Fix: avoid unnecessary re-renders if inbox notifications haven't changed.
-
Use first-class citizen
resolvedproperty inThreadcomponent. -
Preserve rich text when pasting into the composer.
-
Add support for custom links to the composer. (either by pasting URLs with plain text selected or by pasting existing links)
-
Preserve whitespace and empty lines in comments.
-
Mark threads as read when visible (like before), but only if the window is focused.
-
Fix improper
useTransitionfallback which would break on React versions lower than 18. -
Add
markThreadAsResolvedandmarkThreadAsUnresolvedmethods. -
Add
ThreadMarkedAsResolvedEventandThreadMarkedAsUnresolvedEventwebhook events. -
Support
query.resolvedwhen querying threads. -
Upgrade
lexicalpeer dependency to version^0.16.1that fixes compatibility issues with Next.js versions 14.2.0 and above. -
Upgrade
lexicalpeer dependency to version0.16.1.
Documentation
- Add
useStorageStatusinformation. - Fix code snippet in Nested data types page of interactive tutorial.
Website
-
Week 26 v2.1.0
-
Various internal refactorings
-
Add new hook
useStorageStatus, which returns the current storage status of the room, and will re-render your component whenever it changes. This can used to build "Saving..." UIs. -
Add
useDeleteThreadhook to delete a thread and its associated comments. -
Fix: add missing JSDoc comments
-
Fix: improve some error messages and stack traces to contain more info
-
Refactorings to Suspense internals
-
Fix improper
useSyncExternalStoreimport which would break on React versions lower than 18.
v2.0.5
- Improved DX:
useDeleteThreadwill now throw a client-side error if someone else than the thread owner tries to delete the thread. This will help you catch and handle this case more easily.
Documentation
- Updated the interactive tutorial for Liveblocks 2.0.
Website
- New blog post: Introducing Liveblocks collaboration kit for Figma.
- Updated contact page with two separate forms for sales and support.
Processes
- Versioning and publishing of public packages is now decoupled from versioning/publishing of our CLI tools.
-
Week 25 v2.0.4
-
Improve TS error messages and error locations if custom
UserMetaorActivitiesDatatypes do not match their requirements. -
Add missing type export for
CommentReaction -
Don’t attempt to write missing initialStorage keys if the current user has no write access to storage. This will no longer throw, but issue a warning message in the console.
-
Add
useDeleteThreadhook to delete a thread and its associated comments.
v2.0.3
-
In
client.enterRoom(), the optionsinitialPresenceandinitialStorageare now only mandatory if your custom type requires them to be. -
In
<RoomProvider>, the propsinitialPresenceandinitialStorageare now only mandatory if your custom type requires them to be. -
Nesting
<LiveblocksProvider>s will now throw to prevent incorrect usage -
Prevent the composer from splitting text being composed.
-
Handle parentheses around and within auto links.
-
Count whitespace as empty to prevent posting empty comments.
-
Prevent clearing the composer if it's not handled. (via
onComposerSubmit) -
Add missing type exports
v2.0.2
- Add
deleteThreadmethod to the client to delete a room's thread. - Add the
threadDeletedwebhook event to notify when a thread is deleted. - Fix type signatures of
client.identifyUser()andclient.prepareSession()to requireuserInfoif it's mandatory according to your globalUserMetatype definition.
Examples
- New custom notifications example.
- Updated BlockNote example and guide to v0.14.1.
Documentation
- Create new guide on how to add users to Liveblocks text editor.
- Updated Lexical product page with new information.
- Improved Lexical get started guides.
- Improved
Liveblocks.initializeStorageDocumentsection. - Fixed typo with token syntax passed to
authEndpoint.
Website
-
Week 24 v2.0.0
This major release marks the maturity of Liveblocks. It contains new products (
@liveblocks/react-lexical) and clarifications (e.g.@liveblocks/react-commentsis now called@liveblocks/react-ui). t Also, we bring major DX improvements by allowing you to specify your types globally now. These types will be typed once and shared across all Liveblocks APIs, which includes your Node backend.In
@liveblocks/react, you can now import hooks directly:For full upgrade instructions and codemods, see the 2.0 upgrade guide.
-
Update config generation for Liveblocks 2.0.
-
Add
--upgradeflag to automatically update all Liveblocks package to their latest version. -
DX improvements: type once, globally, benefit everywhere
-
DX improvement: import hooks directly
-
DX improvement:
<ClientSideSuspense>no longer needs a function as itschildren -
New provider:
LiveblocksProvider(replaces the need forcreateClient) -
New hook:
useClient -
Tweak
useMutationerror message to be less confusing. -
Allow thread and activity metadata types to contain
undefinedvalues. -
Rename from
@liveblocks/react-comments. -
Rename
<CommentsConfig />to<LiveblocksUIConfig />. -
Improve
InboxNotificationprops types. -
Initial release.
-
Initial release.
-
LiveblocksProvideris no longer a default export, it’s nowimport { LiveblocksYjsProvider } from "@liveblocks/yjs". -
DX improvements: all Node client methods will pick up the same global types you’re using in your frontend
-
Rename
RoomInfotoRoomData. -
The webhook event
NotificationEvent’s type can represent multiple kinds of notifications. ("thread","textMention", and custom ones (e.g."$myNotification")) -
Initial release.
Documentation
- New API reference page for
@liveblocks/react-lexical. - Added lots of new information to
@liveblocks/reactAPI reference page. - Information includes details
Suspense
section, new
LiveblocksProviderprops, details on typing, and more. - Added a set of product pages for Notifications, with info on concepts, components, hooks, styling, and email notifications.
- Added product page for Lexical summarising all its features.
- Restructured and updated existing product pages for our new products.
- More information on the
NotificationEventwebhook, including the newtextMentionkind. - Created new guide on adding users to Liveblocks Notifications.
- Created new guide on adding users to Liveblocks Text Editor.
- Created new get started guides for our new Lexical packages.
- Added product badges to get started guides.
- Updated all get started guides for new type improvements.
- Updated API references for new type improvements.
- Updated various guides for new type improvements.
- Updated images and text on How Liveblocks works page.
Website
- We redesigned our website to represent the Liveblocks product offering more
accurately. Here are some of the key changes:
- New homepage with interactive 3D game in the hero.
- New page product page for Liveblocks Text Editor
- New page product page for Liveblocks Notifications
- New page product page for Liveblocks Realtime APIs
- Improved pricing page
- New navigation
- New blog post: Introducing Liveblocks 2.0.
Examples
- Added new example:
nextjs-lexical - Upgraded and adjusted all examples to 2.0
Infrastructure
- Webhooks are now available to everyone.
Dashboard
- Show Lexical information in rooms that use the new Lexical plugin.
-

Dashboard
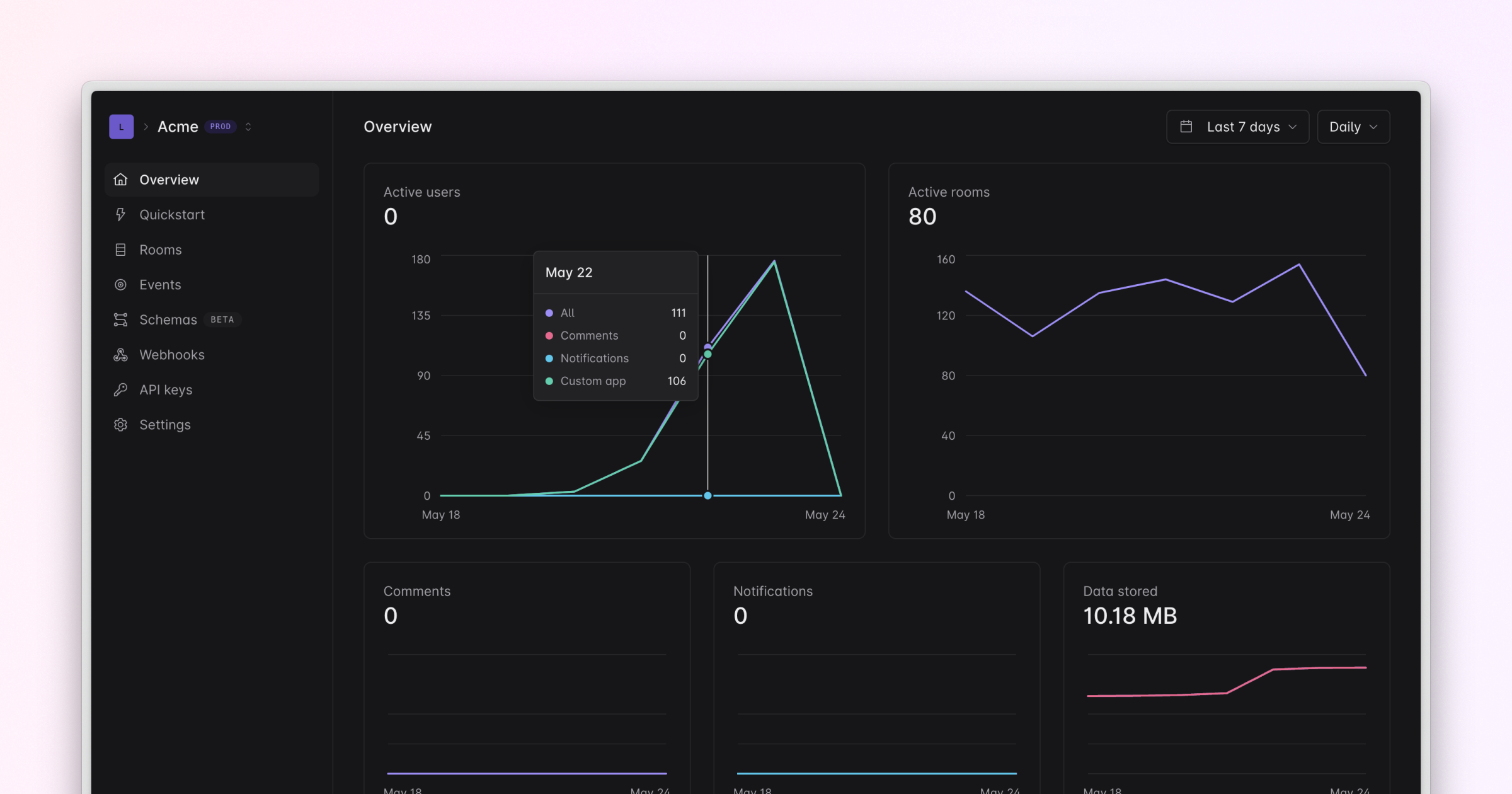
- Added a brand new project analytics page with graphs that gives you better insights into active users, active rooms, comments, notifications, and data stored.
- Improved the billing and usage view.
- Moved Webhooks notification throttle interval setting to the project settings page
- Fixed a number formatting issue by enforcing US number formatting for all locations
Misc
- Ongoing internal refactorings to enable simpler setup for
@liveblocks/reactin the future.
Week 20 Dashboard
- Liveblocks events are now visible in the dashboard.
- New "Events" tab within a project.
- Filter room events by type (e.g.
userEntered,userLeft), exactroomId, and exactuserId. - Select a date range (with available presets).
- Click on an event to open the event details modal.
- Navigate between events using the previous/next buttons without leaving the modal.
- On the room's detail page, click "View room events" at the top right to access the room events.
- Added a new date picker to the "Overview" and "Events" pages.
- Improved onboarding.
- Making sure the default team name isn't too long and can be submitted.
- Improved form submission performance by only calling the required API endpoints.
Misc
- Fixed broken link in one onboarding email.
- Internal refactorings to enable simpler setup for
@liveblocks/reactin the future.
- Liveblocks events are now visible in the dashboard.