Text Editor – Lexical
A quick overview of the Text Editor packages for Lexical.
Concepts
Liveblocks Lexical allows you add collaboration to any Lexical text editor, along with a number of related features. Each collaborative room in your application can store one document each, and these documents are persisted on the cloud, visible on your dashboard, and are integrated into other Liveblocks products such as Comments and Notifications.
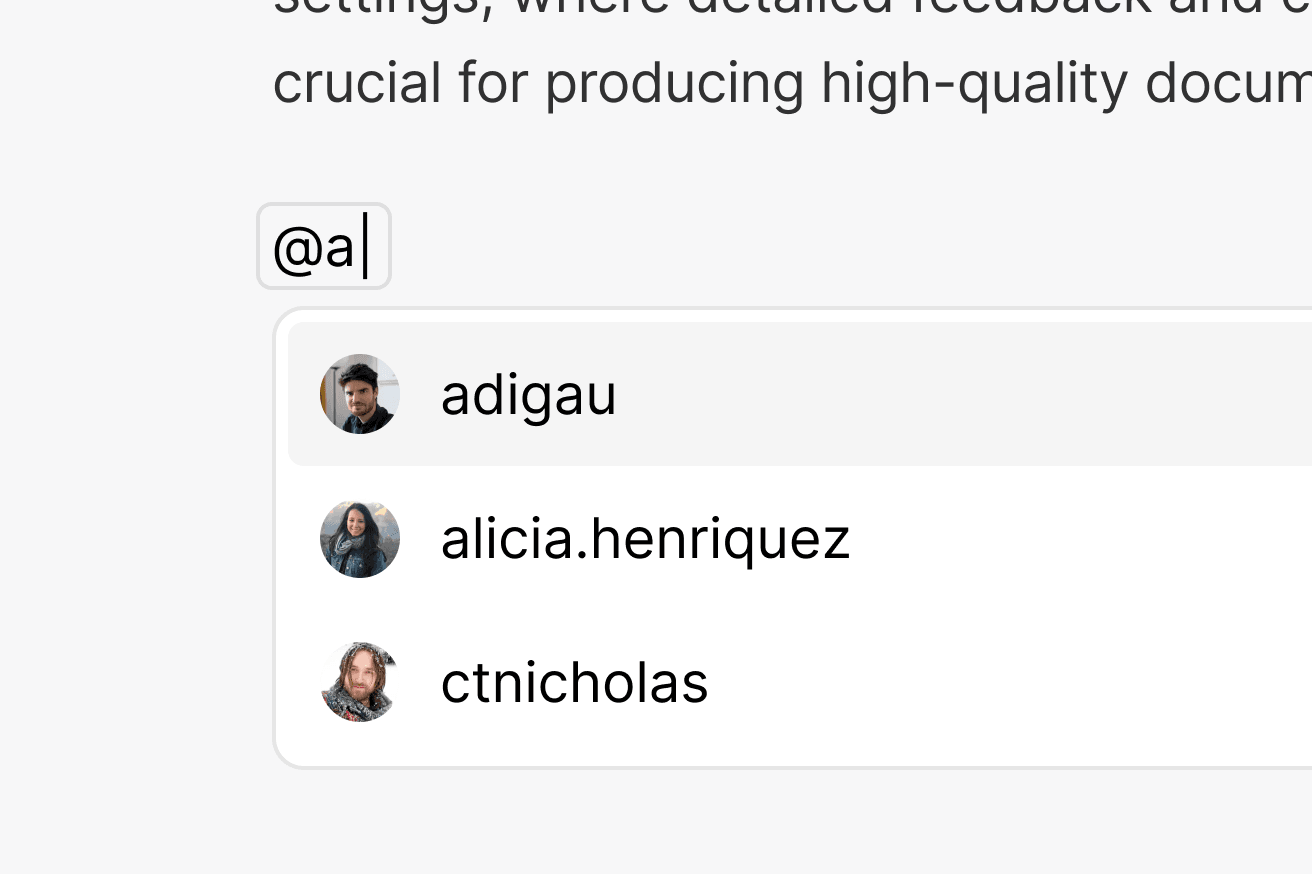
Users and mentions
Users can be added to your document, and you can tag others inline. You can also easily enable mention suggestions.

Users and mention suggestions can be added with
resolveUsers,
and
resolveMentionSuggestions.
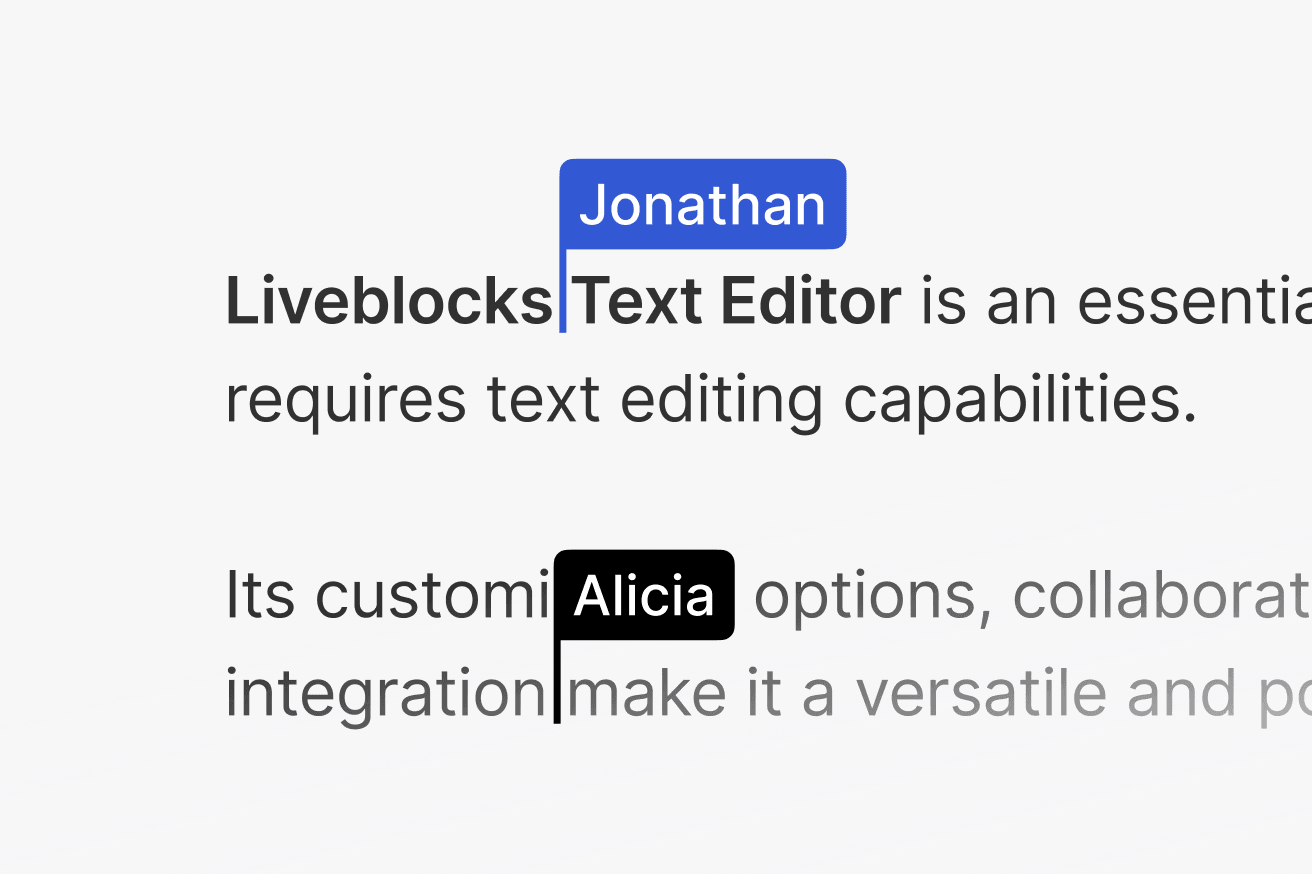
Real-time editing
Your document can be edited in real-time by multiple users at once. Each user renders a cursors on screen that updates live as they move, select, and edit.

When authenticating your users with
prepareSession or
identifyUsers, pass name
and color properties to their userInfo to add their cursor information.
Annotations and comments
Add Comments to your text editor, allowing others to select words in the editor, and leave annotations. Each annotation creates a thread, and inside each you can reply, use emoji reactions, mention others, and more.

Add a floating Comments composer to your text editor using
FloatingComposer.
You can then create a button that
opens the new annotation composer
for the current selection with OPEN_FLOATING_COMPOSER_COMMAND.
Add useThreads to render your
comments to the page.
Notifications
Add a Notifications UI to your application, and automatically notify users when they’ve been mentioned. Notifications also allows you to trigger sending emails, Slack, or any other kind of notification, using our webhooks.

Notifications is enabled by default, which means you just need to add our UI
components to keep your users notified. Follow our
get started guides to learn how to set up
InboxNotification.
Inline mentions also trigger
TextMention notification
webhook events. Learn more about
sending email notifications.
AI agents and editing on the server
Fetch and modify your text editor’s content from the server, enabling features such as AI agents. Easily make changes that update in real-time for every connected user.

Use
withLexicalDocument
to get your editor’s content and make modifications live.